AnnounceKit 2022 Roundup 🎉
Another year has passed, and this time of the year is when we look at ourselves and realize how we made it. At AnnounceKit, we seek ways to “always do better,” so we want to reflect on how far we came for you to do better this year!
In this year-end roundup, we’ll take a look back at the significant updates and experiences that have shaped 2022– all created to better your customer engagements.
Taking a moment to reflect on the past year and share some exciting updates and experiences
It was a year full of significant improvements, fantastic growth, and much joy between you and us. No joy can come out of zero. To bring success and joy to you, we started the year with one– the goal of expanding the powers of our product. As a result, we gathered three infinity stones to complete a significant part of the customer feedback cycle.
- Listening to customer feedback 👂
- Outlining a public roadmap 🗺
- Writing outstanding announcements 📣
Key Updates
Concentrating our main goal of expanding the powers of our product, our effort to improve your experience was our main motivation. With that in mind, our team has grown our feature set with several major updates. And our efforts and motivation finally resulted in a new product concept of creating a centralized place for the customer feedback loop.
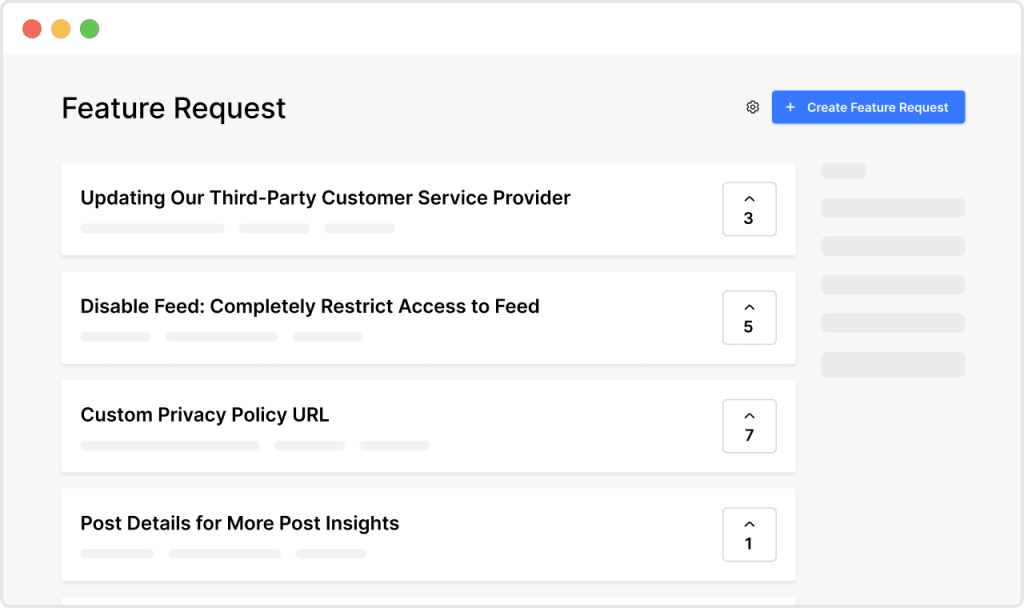
1. Product Feedback and Idea Voting
To complete the first step of the customer feedback cycle, we introduced our product feedback and idea voting feature in beta this year. With this development, you can easily create a centralized place for customers to submit and vote on the feature requests they’re most interested in seeing.

And for you, this can help guide your product development and ensure you build the features that matter most to your audience
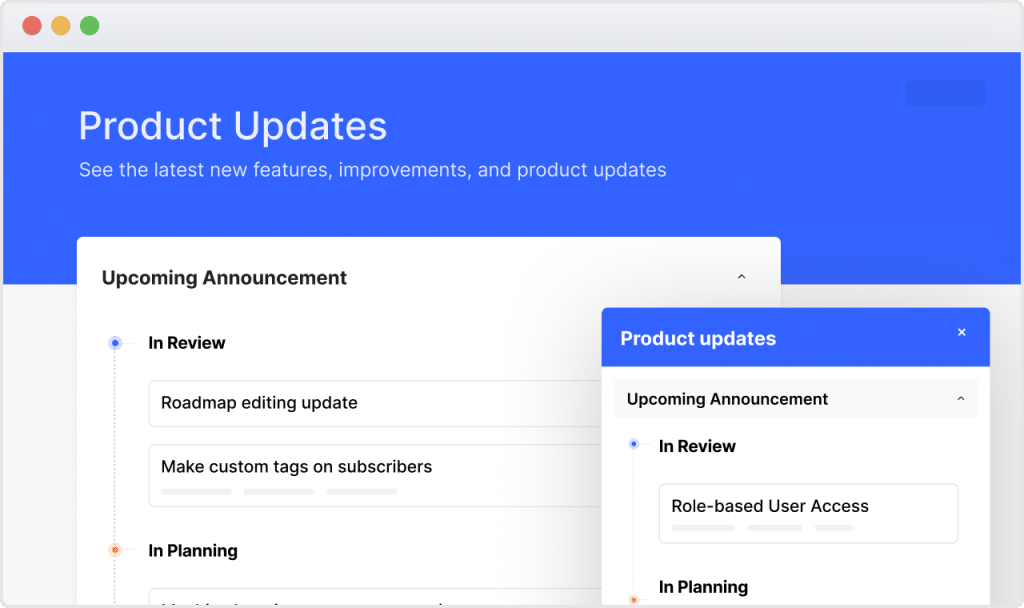
2. Public and Internal Roadmap
Without completing each step successfully, we wouldn’t be able to reveal and expand the power of the customer feedback loop. The second stage is the second leverage— keeping your customers informed about what’s coming next for your product and building transparency with your audience.
This new addition to the product creates a better atmosphere for your audience where you keep them informed, engaged, and excited.
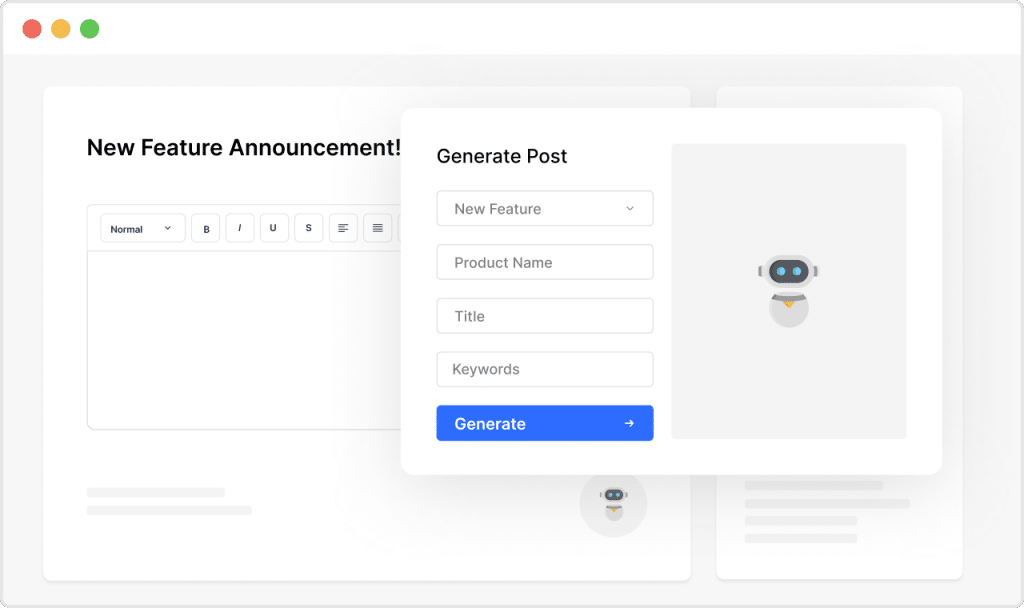
3. AI Writing Assistance
And finally, the last (but not least) step of the customer feedback loop— making announcements and product updates. Product updates are the phase where we are the strongest and the reason you are with us today. With that in mind, we sought ways to improve your experience with writing product updates. And our little friend is the result of this brainstorming!
Hence, we were more proud than ever to introduce our AI assistant this year. He is not only a major improvement in shortening the time you spend writing product announcements, but he also is a milestone of what will happen in the future.